
Providing value is the best way to gather a following. One way to provide value is to solve problems. The bigger the problem the better, but solving small problems adds value too. In this blog article, I break down a relatively small problem I recently solved by creating a very simple web application.
Problem Discovery
I had received an email from Flippa mentioning a website auction that had met its reserve. I was intrigued and decided to check it out. What I saw as a neat idea.
This website allowed content creators to offer a digital product to their audience for the price of 1 tweet or share on Facebook. This is a great way to boost your sharability, however, I didn’t like how the application requested permissions to share on the user’s timeline/feed. I felt that this would be a pain point for the user and I knew from experience that there were easier ways to share content.
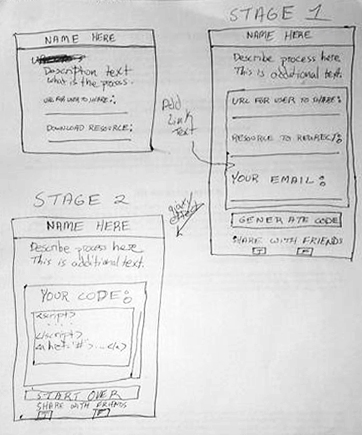
Designing the Solution
I got to work designing the interface and quickly fleshing out the functionality. My goal was to keep the whole creation process down to about an hour or two. To accomplish that, I knew I’d want to leverage Twitter Bootstrap’s default layout and some default jQuery effects such as slideDown().

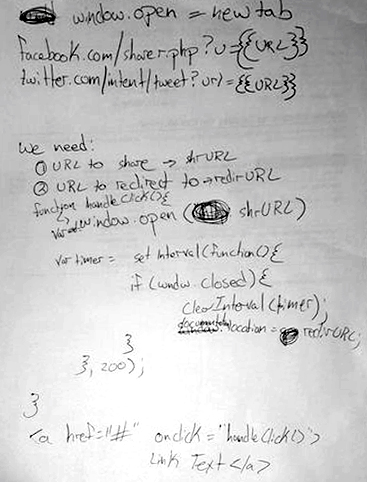
In addition to the front-end design, I fleshed out the functionality. I knew that I wanted the application to generate JavaScript that would do the following:
- Open a new tab for the sharing URL
- Listen to see when the new tab was closed
- Upon noticing the new tab closed, navigate to a new URL

Implementing the Solution
Once the design was in place, it was time to start hammering out some code. Thankfully Initializr was able to cut a lot of the boilerplate grunt work out of the equation. I checked the options that I wanted and downloaded their package that came complete with a simple project complete with Bootstrap and jQuery.
The development process itself didn’t take long. I already had most the functionality fleshed out during the design process. The biggest challenge was making the flow intuitive. This involved a lot of trial and error and playing around with it until I felt like it was solid.
Final Touches, Testing, Releasing
Once I had it fully functioning, I tried to break it. It’s tough testing your own software because you know how it should function, so there are still likely minor bugs but I made sure to throw in input validation and try as many scenarios as I could to ensure that it could handle most use cases.
To increase the likelihood that users would be able to use it properly, I also made a quick YouTube video and added it to the page. You can check out the finished product here and if you’re interested in seeing the source, you can find the repository here.
